E-PORTFOLIO
1ST QUARTER PORTFOLIO
Hello, welcome to my E-Portfolio! My name is Liza Marie C. Catangcatang.
I sometimes take pictures of myself and I often take pictures of my friends and nature.
 A U D I O
A U D I O
SECOND QUARTER LESSONS
Lesson 1 & Lesson 2 - CSS

DESCRIPTION
”Cascading Style Sheets” - Language used to style a webpage.
It Describes how HTML elements will be displayed on screen, paper, or other media.
It Saves a lot of work as it can control the layout of multiple web pages at once.
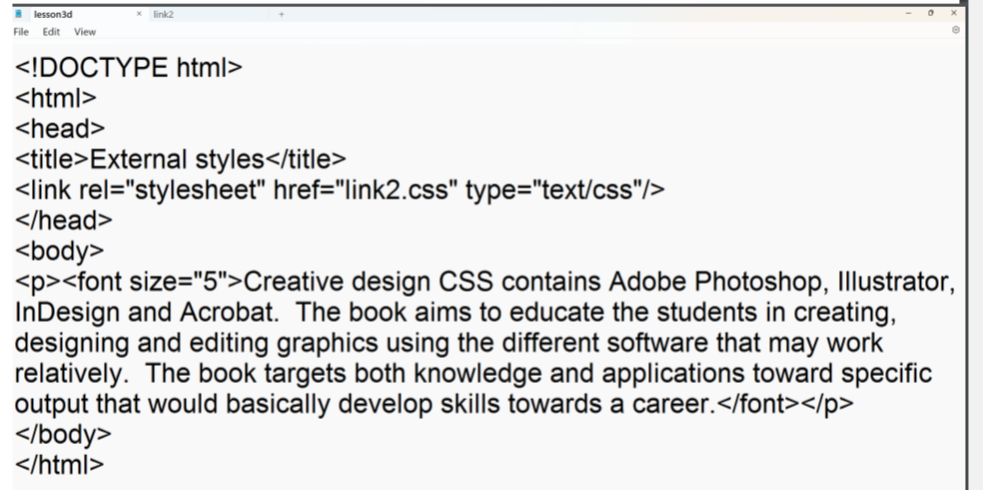
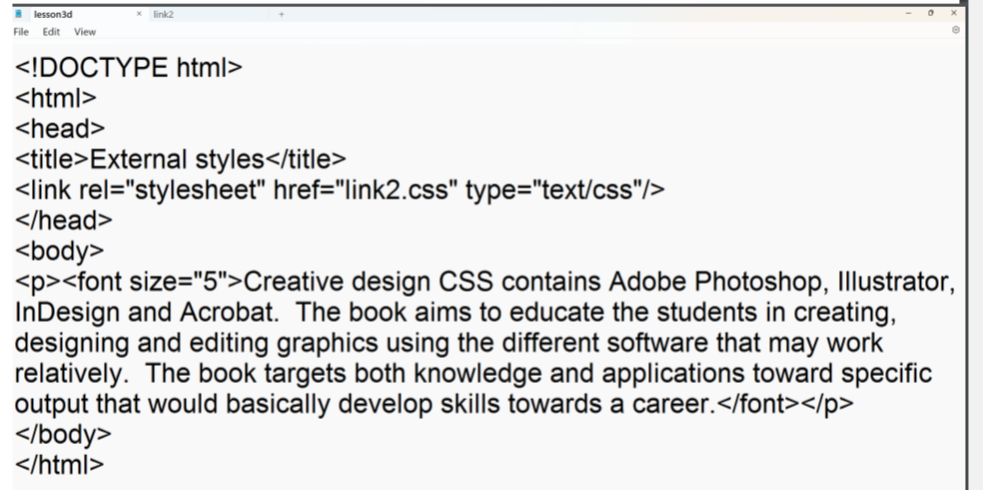
External stylesheets are stored in CSS files.
Layers of a Web Page
- Content Layer (HTML)
- Presentation Layer (CSS)
- Behavior Layer (JavaScript)
Lesson 3 - Style Sheet

DESCRIPTION
Case Sensitivity
- HTML browsers that can handle style sheets aren’t case-sensitive, but it’s a good idea to always use the same capitalization for the styles used in the web page.
Punctuation
- All style declarations must have colon (:) between the name of the style property and the value(s) assigned, and all declarations must end in a semi-colon.
White Space
- Must exist where indicated, however, the user can add extra whitespace to make the code more readable.
Lesson 4 - Selectors, Div, Span, and Link #1

DESCRIPTION
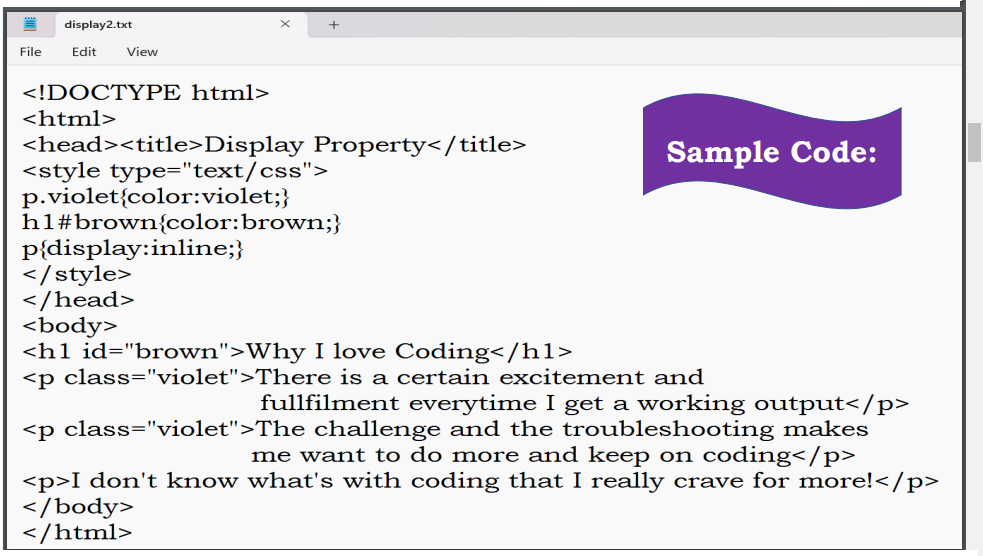
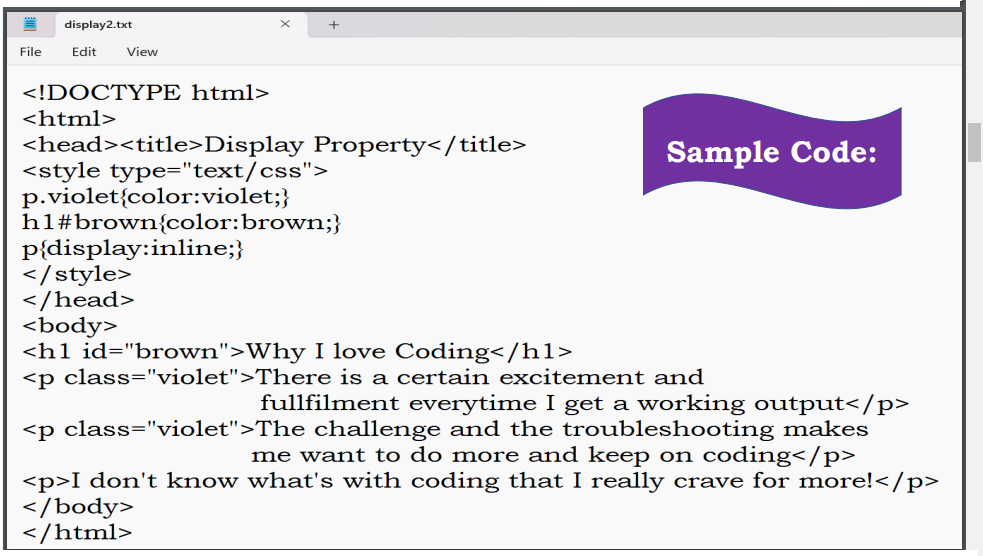
Display Property
- allows you to control how an element is displayed.
Inline Level Elements
- laid out horizontally & will only proceed to the next line when the end of the line is reached.
They’re displayed in a line, they don’t force the text after them to a new line.
Block Level Elements
- each new paragraph tag will appear vertically on its own line. Paragraphs with longer content stretch to the edge of the page.
Div Tag
- divides web page contents into individual sections, allowing you to apply style to different sections.
- it’s a block element, therefore it’s usually applied to block HTML & shouldn’t be used within a paragraph.
- In most browsers, a div tag will provide line spacing before & after a block element.
Span Tag
Applied to an inline element, and is used to emphasize words or sentences within a paragraph.
Span & Div
- Both tags don’t have default styling information as you need to specify an attribute to affect desired style if you want to change the line style or formatting.
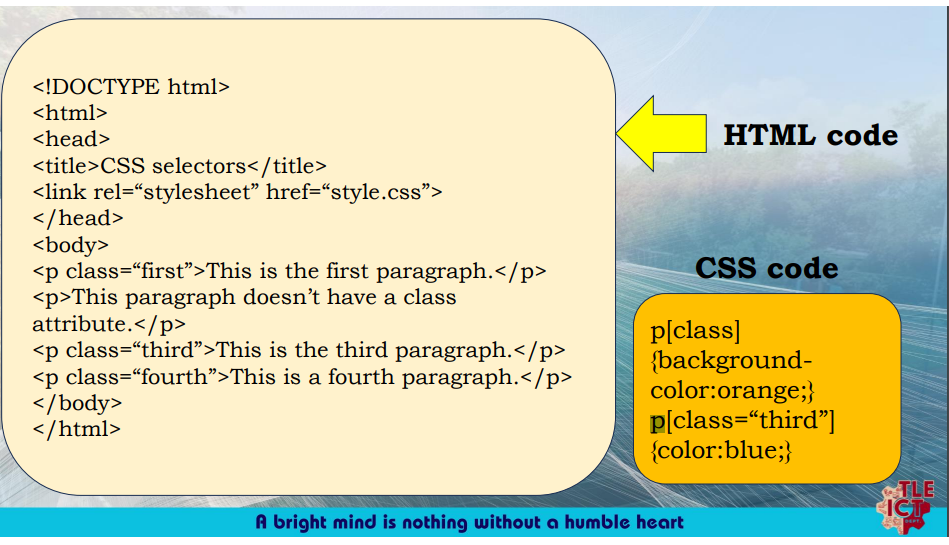
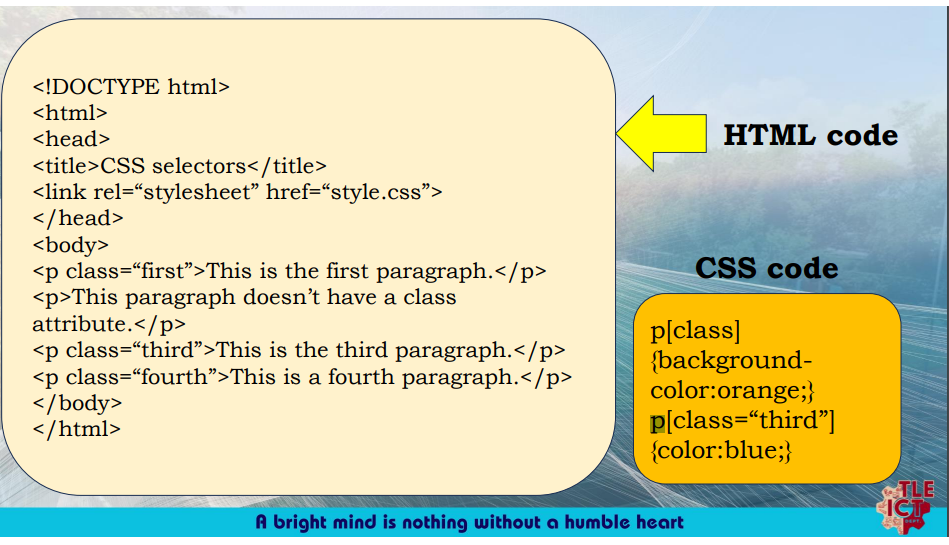
Class (Attribute)
- indicates CSS style to be applied.
Class
- user-defined selector used to apply a style rule to specific HTML tags. Using CSS class, you can control individual HTML element formatting.
- defined by dots (.).
- must be called on the HTML file for it to be used.
Class Selector
- style applied to a particular set of elements.
ID Selector
- style applied to one element in a page, normally used once usually in a title or navigation part.
- defined by hashtag / pound (#) and uses “id” attribute for HTML element.
It isn’t advisable to start an ID selector with a number because some browsers DO NOT support it.
Lesson 5 - Selectors, Div, Span, and Link #2

DESCRIPTION
Multiple Selectors
- When 2 or more selectors have the same property & values, a comma (,) is used to separate the selectors and use only one set of properties & values.
Grouping Selectors
- You can group selectors & combine them into one CSS file. Each selector should be separated with a comma (,).
Nesting Selectors
- You can also apply a style for a selector within a selector.
You can use pseudo-class selector to change the style of a text link.
You can use pseudo-elements to apply style rule to the first letter/line of a paragraph.
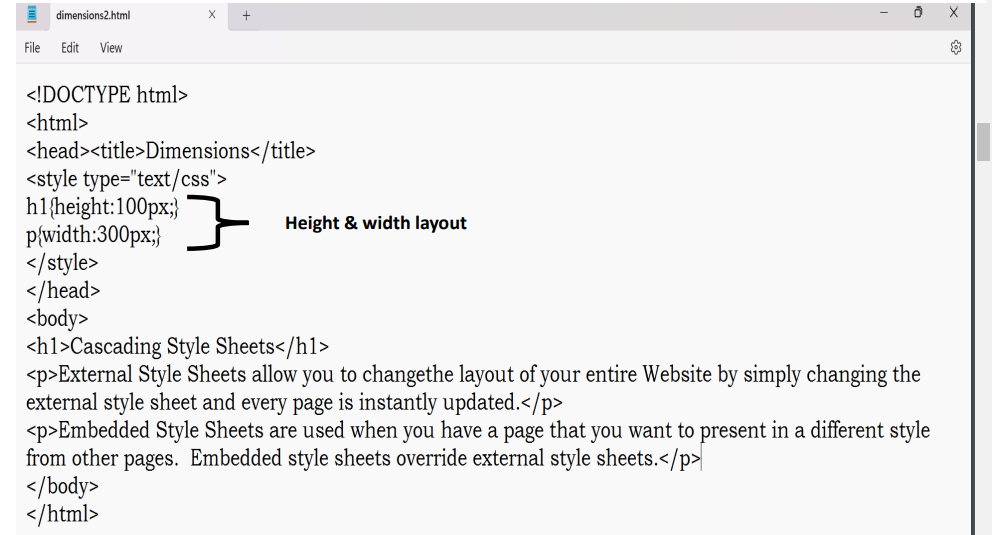
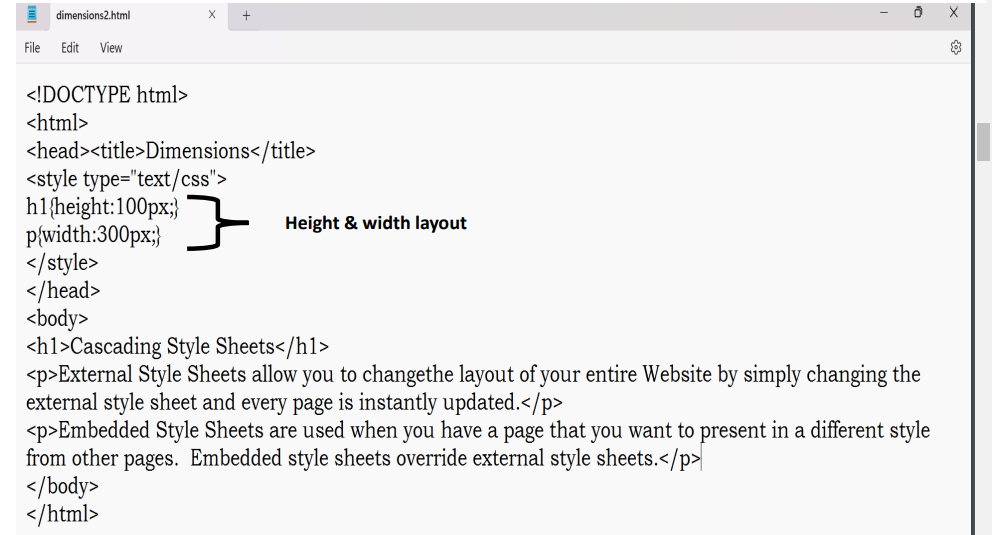
Setting Dimensions
- CSS can be used to manage dimensions such as visibility, width, or height of HTML elements; good way of controlling paragraphs, tables, and others.
Pseudo-Classes & Links
- defined by colon (:) and aren’t user-defined, specific pseudo-classes can only be used on specific HTML elements.
Anchor Element has 4 pseudo-classes:
- Link: for hyperlinks that haven’t been visited.
- Visited: for visited hyperlinks.
- Hover: for hyperlinks when the mouse hovers over them.
- Active: for hyperlinks when they’re clicked.
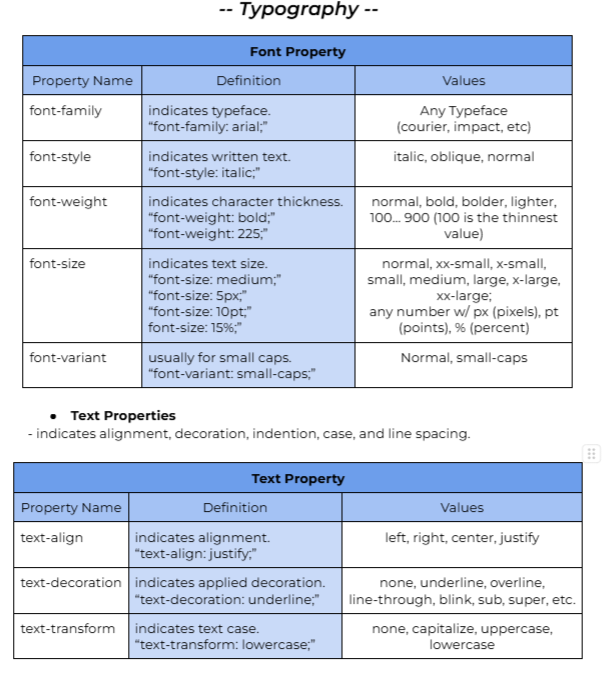
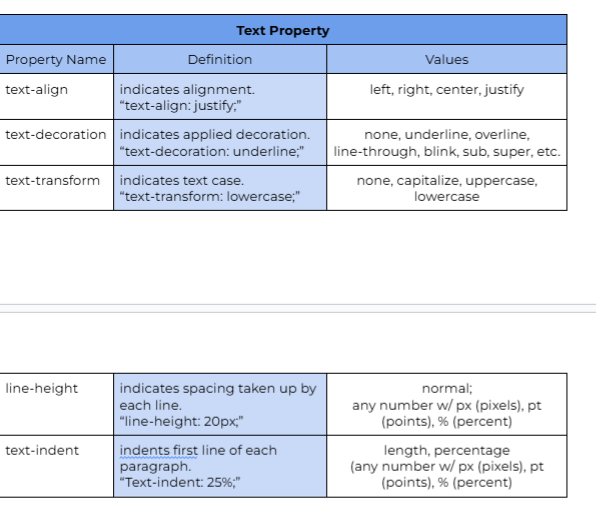
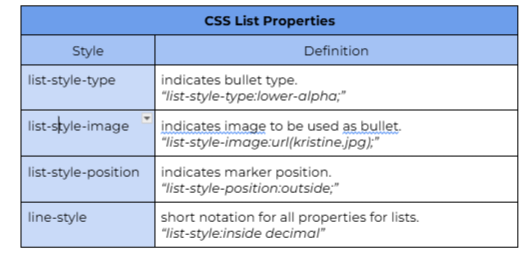
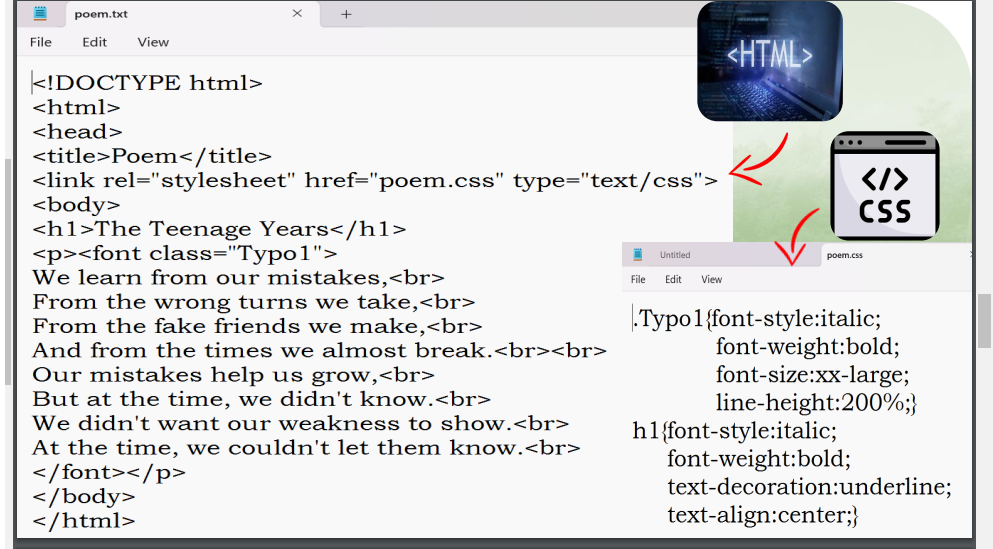
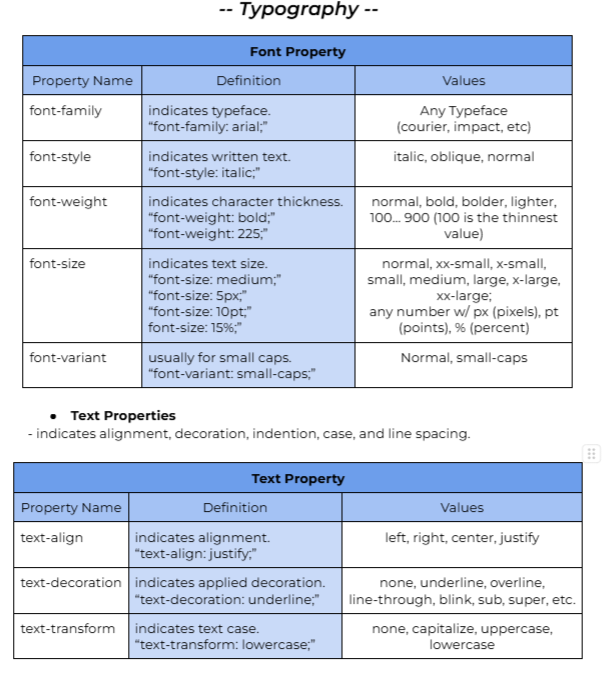
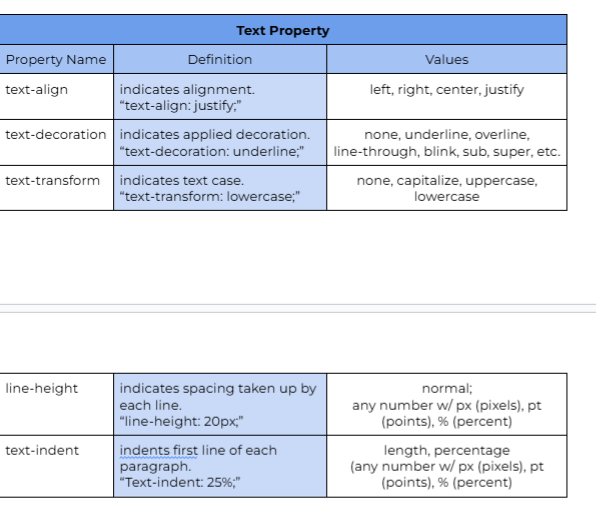
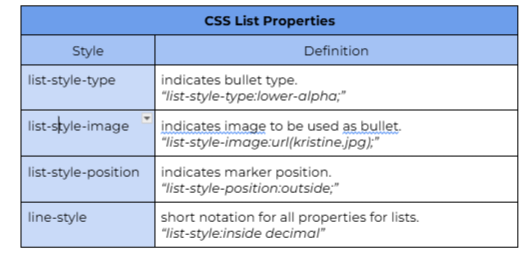
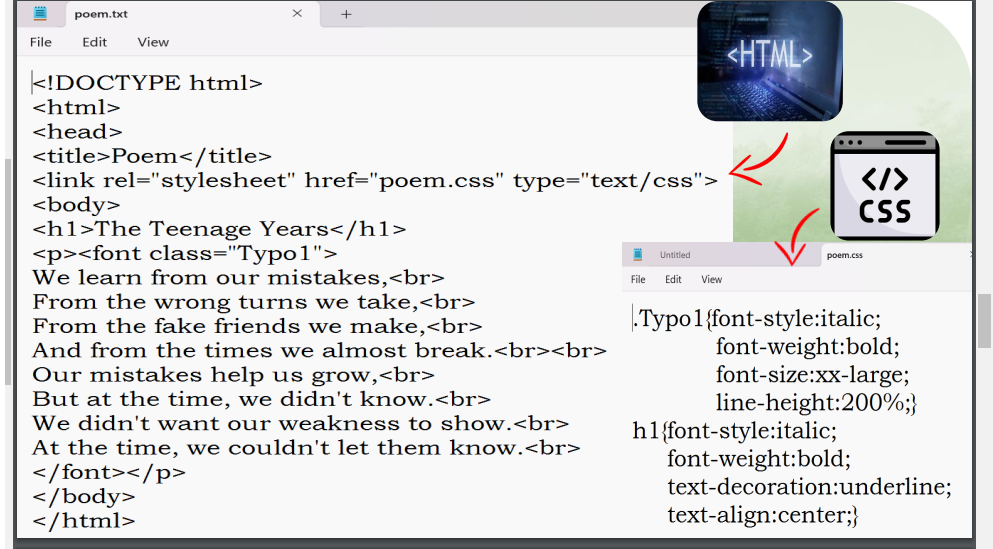
Lesson 6 - Formatting Text with CSS




Lesson 7 - Formatting Layout with CSS

DESCRIPTION
Box Model
- consists of margins, borders, padding, and the actual content; CSS allows you to control the box’s dimensions using height & width properties.
- You have to use the box mode in order to understand CSS layout, where each element on a page exists on its own box wherein each box aligns with other boxes on the page.
- Boxes are defined using the block-level tags.
Element Positioning
- Position property: allows placing an object or element precisely on a page.
There are 4 position schemes:
- Static
- Relative
- Absolute
- Fixed
Offset
- Allows you to set up distance of specified element from another element, and place contents of your page in precise position.
- Works together w/ the position property, but must be set up first before offset property.
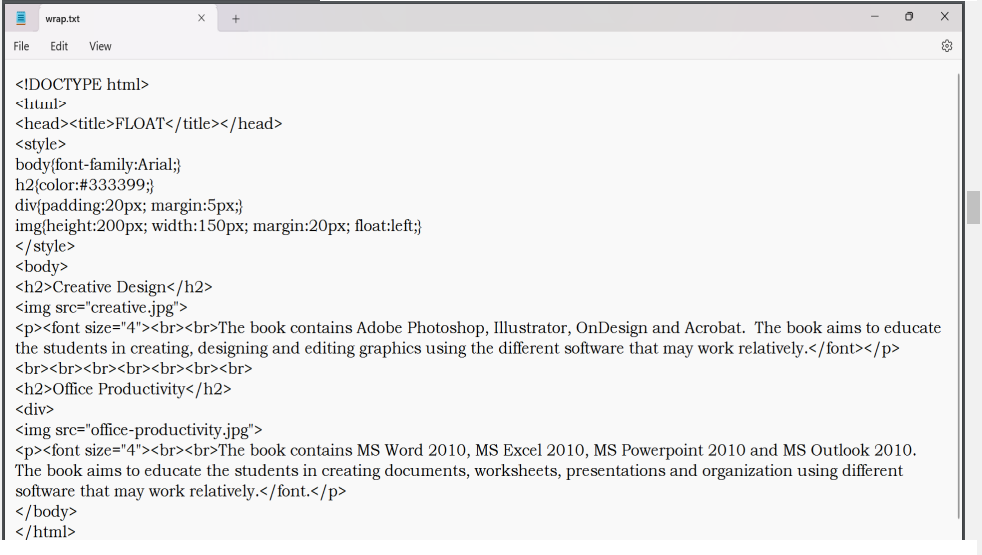
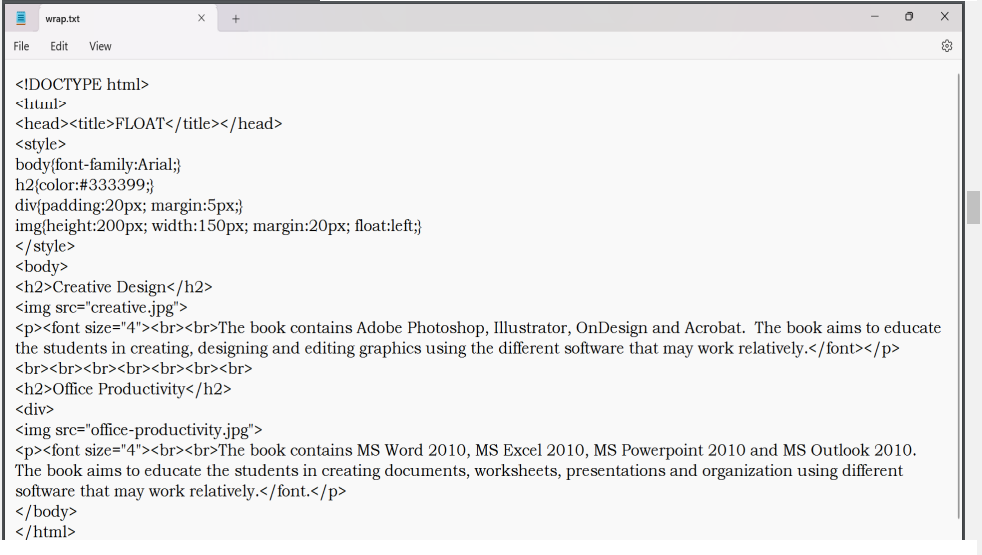
Float
- Allows control where specified block element will be located or placed and where other elements will be positioned in relation to said
- when in use, it’s important to set block width for better control.
- Wrapping text around an element can be done using the float property.
Margins
- If you place only one value on margin:, that value will be applied to all sides of specified element.
- If you don’t specify margin, default value is 0 or no margin.
- Negative margin value can also be used to get special effects on your web page.
R E F L E C T I O N
The things that I have learned in this subject is that you really need to study and memorize well on how to code
so that you can code really well in ICT. I also want to thank my teacher and my friends for helping me code.
A C T I V I T I E S
HISTORICAL ICON

This is when the whole section of 9-Faith helped making the dress out off recyclable materials.
INTRAMURALS

it is where we all cheered for our respective teams.
VPOP PRACTICE

it is when after we practiced we ate at a cafe.
 A U D I O
A U D I O